Браузер посылает XML
Соглашения
| | тег | атрибут | свойство | стиль |
| новые html-термины | | line | aling | point | default |
| значения новых html-терминов | | | side | romb |
| старые html-термины | | td | id | list |
| значения старых html-терминов | | | | circle |
| коммуникационный xml | | sound | sync | power |
| значения коммуникационного xml | | | nouser |
| клавиатурные и мышиные команды | | | enter |
Скалярные виджеты (поля ввода)
Все скалярные виджеты отправляют значения в xml-атрибуте text
.
Например, конструкции
при выборе второй альтернативы отправят
Если запрошенный формой файл или сервис не существует,
то браузер отображает непосланные XML-данные в окне
"Невозможно отобразить страницу".
Кроме того, если форма ссылался на текстовый файл в локальной файловой системе,
то xml-данные будут добавлены в конец этого файла.
А если файл не существует,
то браузер создаст текстовый файл (по адресу и с названием, указанными в атрибуте)
и запишет в него XML-данные.
 Невозможно отобразить страницу
запрос: program_name.exe
параметры запроса:
<work profession="chemist" graduating="1900" experience="10">
<workplace in_date="01.90" out_date="01.91" ltd="AAA" why="aaa">
<workplace in_date="01.92" out_date="01.93" ltd="BBB" why="bbb">
<workplace in_date="01.94" out_date="01.95" ltd="CCC" why="ccc">
<workplace in_date="01.96" out_date="01.97" ltd="DDD" why="ddd">
</work>
|
Подбирать координаты точек
ломаных или кривых
удобнее всего путем
перетаскивания (drag-and-drop) точек и
отрезков.
Свойство NEXT
Предлагаю для тега
form ввести новое свойство next,
в котором указывать поступок браузера сразу после получения информации.
- Значение, предписывающие рассматривать полученное как новый документ и отобразить его
в окне - это значение
next=document (оно же значение по умолчанию).
Полученный файл может быть html-документом или xml-документом данных
(т.е. содержащим ссылку на xsl-файл).
- Значение, предписывающее рассматривать полученное как
xml-команды движения объектов данного документа -
next=movement
(если будет получен xml-файл данных, ссылающийся на xsl-файл,
то он нарисован в браузере не будет).
- Значение, предписывающее рассматривать полученное как
новые html-объекты, которые заменяют объекты данного документа или добавляются к ним -
next=rotation.
Полученные объекты (они называются ротации) оказывают следующие воздействия
(у старого и нового тегов должны совпадать названия тега и значения атрибута
id,
атрибуты "parent" и "after" существуют только в канале связи):
<r rs=542>
<ti id=origin_id>
...
<ti>
</r>
|
замена тега:
удаление старого тега и каскадное удаление его под-тегов и
добавление нового тега с атрибутами и под-тегами |
<r rs=542>
{ti id=origin_id}
</r>
|
удаление тега и каскадное удаление его под-тегов
(новый тег присылается в фигурных скобках) |
|
<r rs=542>
<ti parent=tag_name
after=origin_id>
...
<ti>
</r>
|
добавление нового тега с атрибутами и под-тегами
и расположение его непосредственно за тегом,
название и уникальный идентификатор которого указаны в атрибутах "parent" и "after" |
Одни и те же данные могут содержаться в html-документе несколько раз,
а значит в документе может содержаться несколько тегов с одинаковыми
названиями и значениями атрибута id.
Ротация будет применена ко всем тегам в указанными
tag_name и origin_id,
не зависимо от того, сколько таких тегов.
Напомним, что разные теги могут иметь одинаковое значение атрибута
kind.
- Значение
next=execute
предписывает выполнить полученное в местной операционной системе
(главным образом значение
next=execute
предназначено для тех случаев, когда адрес формы указывает в местную файловую систему).
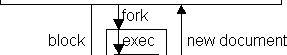
На стандартный ввод этого исполняемого файла будет передан блок,
стандартный вывод будет направлен в то же окно браузера и
использован для рисования нового документа
(желтым цветом обозначены два последовательных состояния окна браузера)
Раньше для вывода из программы мы не могли воспользоваться
тегами только потому, что со стандартного вывода они попадали в новое окно
операционной системы.
Теперь же выданные на стандартный вывод теги попадают в браузер.
И в дальнейшем в зависимости от поступков пользователя мы получим все новые и новые
страницы.
Однажды запущенная из html-документа, программа может все дальнейшее общение провести также
на html-страницах.
Если в документе, отправляющем форму, координаты точек были заданы в
отдельном файле
<line>
<link type="point" src=/dir/p.txt>
</line>
и пользователь перетащил (drag-and-drop) точки перед отправкой формы,
то браузер должен запомнить новые координаты точек.
Если при рисовании нового документа понадобится файл по тому же адресу,
браузер будет использовать запомненные координаты.
Совместное применение линий и
выполнение программ в местной файловой системе позволяет моделировать
широкий круг явлений и систем.
Анти-коммандная строка
В настоящий момент программы при запуске получают свои параметры
одним из следующих способов:
- выделение параметров (ключей) из коммандной строки
- чтение файла конфигурации
- заполнение пользователем некоторой анкеты (например, инсталлятор InstallShield)
Первые два способа крайне неудобны пользователю:
необходимо чтение документации, отсутствует интуитивный интерфейс.
Последний громоздок:
использование компилируемых языков программирования для написания этих
анкет объяснялось невозможностью напрямую передать параметры из
формы html-документа на стандартный ввод программы.
Теперь это возможно сделать.
Свойство WAIT
Предлагаю для тега
form ввести новое свойство wait, которое указывает,
нужно ли ожидать окончания получения блока для того, чтобы начать обновлять окно браузера.
- Значение wait=no
(значение по умолчанию) приказывает обновлять окно по мере получения блока
- Если wait=yes,
то окно не будет обновляться до тех пор, пока не закончится получение блока
Резюме
Свойства
| тег |
свойство |
значение по умолчанию |
список возможных значений |
form |
next |
document |
document,
movement,
rotation,
execute
|
| wait |
no |
no, yes |
html60author
Используются технологии
uCoz