| tag | attribute | characteristic | style | ||
| new html-keywords | line | aling | point | default | |
| values of new html-keywords | side | romb | |||
| old html-keywords | td | id | list | ||
| values of old html-keywords | circle | ||||
| communication xml | sound | sync | power | ||
| values of communication xml | nouser | ||||
| keyboard and mouser command | enter |
I offer to enter new widget
<input type=pic
name=a>,
which is displayed as sidebar of rectangle with cut four corners
at once after loading of document i.e. so

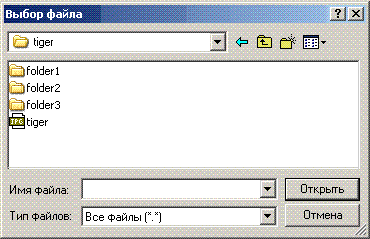
input type=file>
- explorer will appear, which will show local file system of computer.


img scr= >

During sending form, browser send contents of graphic file in tag UNKIND,
which exists only in Ō TCP/IP-stream:
contents of file is placed instead of dots in it.
Besides that, browser send xml-tag pic
,
attributes len
of which specifies file length in bytes;
attribute offset
specifies offset of file inside tag UNKIND
in bytes, counted from zero;
attribute name
specifies name of variable,
value of which graphic file is.
picis equal to quantity of graphic widgets <
input type=pic>,
but tag UNKIND is one for all of them.
Encryption for correction a mistakes and calculation of a control sum are maked already by TCP/IP-protocol. Beginning and end of a file are calculated, using number of TCP/IP-package and file length - there is no need to make intervals between files and to insert random letters sequence into them.
| tag | attribute | value |
input |
type |
pic |
html60author