| тег | атрибут | свойство | стиль | ||
| новые html-термины | line | aling | point | default | |
| значения новых html-терминов | side | romb | |||
| старые html-термины | td | id | list | ||
| значения старых html-терминов | circle | ||||
| коммуникационный xml | sound | sync | power | ||
| значения коммуникационного xml | nouser | ||||
| клавиатурные и мышиные команды | enter |
Предлагаю ввести новый виджет (элемент интерфейса)
<input type=pic
name=a>,
которое сразу после загрузки документа отображается как контур
прямоугольника со срезанными четырьмя углами, т.е. так

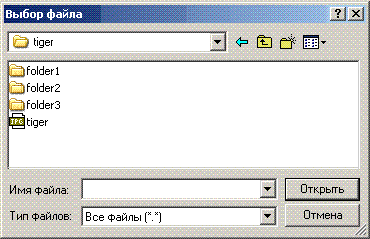
input type=file>
- появится проводник, который покажет локальную файловую систему компьютера.


img scr= >

При отправке формы браузер вышлет содержимое графического файла в теге UNKIND,
который существует только в TCP/IP-потоке:
содержимое файла располагаются в нем вместо многоточия.
Кроме того он отправит xml-тег pic
,
aтрибут len
которого указывает длину файла в байтах;
атрибут offset
указывает смещение начала файла внутри тега UNKIND
в байтах, отсчитываемое от нуля;
aтрибут name
указывает имя переменной,
значением которой является графический файл.
picравно количеству графических виджетов <
input type=pic>,
но тег UNKIND один на них на всех.
Шифрование для исправления ошибок и подсчет контрольной суммы уже выполняет TCP/IP-протокол. Начало и конец файла определяется по номеру TCP/IP-пакета и длине файла - нет нужды устраивать между файлами промежутки и вставлять в них случайную последовательность букв и цифр.
| тег | атрибут | значение |
input |
type |
pic |
html60author